≪ 目次 [ 戻る ]
![]()
| em | 親要素フォントサイズの高さの倍数 |
| xm | 親要素フォントサイズの高さの倍数 |
| % | 親要素の巾の割合 |
| * | 親要素の巾の割合の相対値
|
| 注)1cmと指定しても、実際に1センチメートルで表示されるわけではありません。 | ||
| 単位 | 表示例 | 表示サイズ |
| cm | センチメートル | 1cm |
| mm | ミリメートル | 5mm |
| in | インチ 1in = 2.54cm | 0.25in |
| pt | ポイント 1pt = 1/72in | 10pt |
| pc | パイカ 1pc = 12pt = 1/6in | 1pc |
em 等を使用した相対単位指定と pc 等を使用した絶対単位指定のどちらを使用すれば良いのでしょう。ブラウザには表示文字のサイズを変更する機能が有ります。文字サイズを変更して下記の表示を確認して下さい。
W3C - CSS Techniques for Web Content Accessibility Guidelines 1.0 → 3 Units of measure より
3 Units of measure
Checkpoints in this section: 3.4 Use relative rather than absolute units in markup language attribute values and style sheet property values. [Priority 2] .
Techniques:
- Use the "em" unit to set font sizes.
- Use relative length units and percentages. CSS allows you to use relative units even in absolute positioning. Thus, you may position an image to be offset by "3em" from the top of its containing element. This is a fixed distance, but is relative to the current font size, so it scales nicely.
- Only use absolute length units when the physical characteristics of the output medium are known, such as bitmap images.
3 寸法の単位
チェックポイント: 3.4 マークアップ言語の属性の値やスタイルシートのプロパティ値は、絶対的な大きさを表す単位ではなく、相対的な大きさを表す単位を使用して下さい。[優先度2]
テクニック:
- フォントサイズの指定は "em" を使用して下さい。
- 相対的な長の単位やパーセンテージを使用して下さい。CSSは、絶対的な配置でも相対単位を使用し、例えば、画像の位置決めを、本来の位置の上から "3em" ずらす と指定出来ます。これは固定距離ですが、現在のフォントサイズと関連していますので、相対的です。
- 絶対的な長さの単位は、ビットマップ画像等、物理的に長さがわかっているものだけに使用して下さい。
殆どのブラウザの初期値では、1em=1pc で表示しているようです。
このサイトの文字サイズは、見やすいですか?スタイルシートで表示文字サイズを105%に指定してほんの少しだけ大きな文字で表示しています。おっちゃんになると小さな文字が見辛くなるんです。
最近、見栄え重視か文字サイズが小さいサイトが多いと思いませんか?ブラウザに文字サイズの変更機能が付いていても、わざわざ使用するのは面倒です。
私も含め、小さな文字が読み辛くなってくると、文字サイズを大きくして表示している方も大勢います。小さな文字サイズの表示はやめて、閲覧者にやさしいウェブページを作成して下さい。と、おっちゃんは、切に希望します。

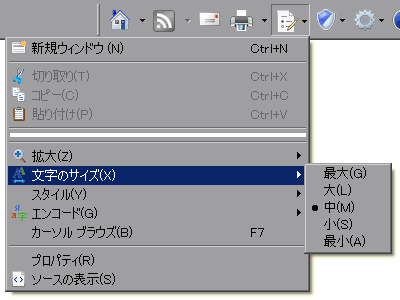
IEでの文字サイズ変更画面
何時からかは判りませんが、IE-8はズーム機能  が付いていました。Ctrキーを押したまま ”+” ”−” キーを押してもズームします。しかし、無闇に使用すると横方向のスクロールが必要になる場合があります。
が付いていました。Ctrキーを押したまま ”+” ”−” キーを押してもズームします。しかし、無闇に使用すると横方向のスクロールが必要になる場合があります。
パソコンの設定にもよりますが、Ctrlキーを押下したまま、マウスのスクロールを回すとズームか、文字サイズが変化する場合も有ります。