![]()
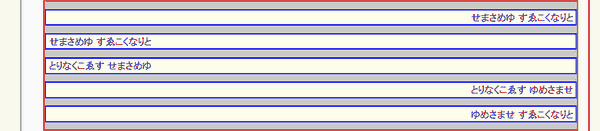
directionプロパティは、unicode-bidiプロパティとの組み合わせで、テキストの表示方向を指定します。
| 値 (value) |
ltr | 左から右 ( Left To Right ) |
| rtl | 右から左 ( Right To Left ) | |
| inherit | 親要素からの継承 | |
| 適用要素 | BODY要素とBODY要素の内容の全ての要素 | |
| 初期値 | ltr | |
| 継承 | します | |
XXXX はスタイルシート記述です。
XXXX はHTML記述です。
XXXX 背景色と内枠線は修飾対象要素の範囲です。
XXXX 背景色と外枠線は親要素です。
| .dir | { | direction | : | rtl | ; | } |
| .unb | { | unicode-bidi | : | bidi-override | ; | } |
| .une | { | unicode-bidi | : | embed | ; | } |
とりなくこゑす ゆめさませ
とりなくこゑす ゆめさませ
とりなくこゑす ゆめさませ
とりなくこゑす ゆめさませ
とりなくこゑす ゆめさませ

IE6/7 での表示

IE8 での表示