≪ 目次 [ 戻る ]
![]()
世の中、色々御座います
このサイトでは、『 色盲 』 という表現を使用しています。
色盲の人にもわかるバリアフリープレゼンテーション法さんの
なぜ色盲なのか
に記述してある方針に従っています。予め、注釈として記述しておきます。
光の三原色をご存知でしょうか?赤(Red)、 緑(Green)、青(Blue)の3色です。
| 16進数指定 | #rrggbb | RGBを 00 〜 ff の範囲で16進数2桁指定 |
| #rgb | RGBを 0 〜 f の範囲の16進数で1桁指定 | |
| 10進数指定 | rgb(r,g,b) | RGBを 0 〜 255 の範囲で10進数指定 |
| %指定 | rgb(r%,g%,b%) | RGBを 0 〜 100 の範囲で%指定 |
| color name | color value | color name | color value | |||
| black | #000000 or #000 | green | #008000 | |||
| silver | #c0c0c0 | lime | #00fa80000 or #0f0 | |||
| gray | #808080 | olive | #808000 | |||
| white | #ffffff or #fff | yellow | #fffa80000 or #ff0 | |||
| maroon | #800000 | navy | #000080 | |||
| red | #ff0000 or #f00 | blue | #0000ff or #00f | |||
| purple | #800080 | teal | #008080 | |||
| fuchsia | #fa80000ff or #f0f | aqua | #00ffff or #0ff | |||
W3C - HTML 4.01 Specification → 6.5 Colors より
the color values "#800080" and "Purple" both refer to the color purple.
色指定値 "#800080" と "Purple" は、どちらも紫色を参照します。
何を参照してるのでしょうか?
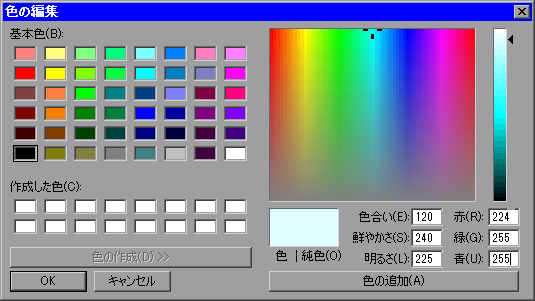
私は、[ スタート ]→[ すべてのプログラム ]→[ アクセサリ ]→[ ペイント ] の色の編集機能を使用して色指定の数値を求めています。




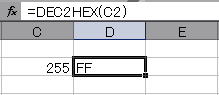
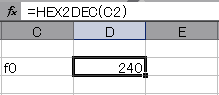
HEX2DECは、ヘキサ ツー デシマル (16進を10進に)と読むのでしょうか?
前景色は、要素を表示する色です。背景色は、要素の背景を塗りつぶす色です。
| 要素 | color value |
| BODY | #000 |
| rgb(0,0,0) | |
| H1/EM | #a00 |
| rgb(170,0,0) | |
| STRONG | #050 |
| rgb(0,85,0) | |
| A | #00c |
| rgb(0,0,204) |
| color value | color value | ||
| 背景1 | #f4fff4 | 背景5 | #fff8f8 |
| #rgb(244,255,244) | rgb(244,255,244) | ||
| 背景2 | #eff | 背景6 | #f8f8f8 |
| rgb(238,255,255) | #rgb(248,248,248) | ||
| 背景3 | #ffe | 背景7 | #bbb |
| rgb(255,255,238) | rgb(187,187,187) | ||
| 背景4 | #f4fff4 | ||
| rgb(187,187,187) |
color value の上段は 16進数指定、下段は 10進数指定です。
表示文字色とと背景色が同じ色なら 表示文字 が見えなくなるのは容易に想像できます。コントラスト(明暗差)が必要です。私は、実際に表示をさせて、主観的に表示文字色とと背景色を決めています・・・?
コントラスト比を大きくしようとすると、方法は2つ
このサイトでは、1の手法で作成していますが、コントラストの求め方や比率がどれくらいあれば良いのか不明でした。W3C Working Draftには、視認性確認の方法が書かれていますが、小難しい事が書かれていてまったく意味がわかりません。そこで、簡単に確認できるツールを探しました。
Infoaxia(インフォアクシア)さんのツール&ダウンロードからカラー・コントラスト・アナライザーをダウンロードしてこのサイト内の表示文字色とと背景色の確認を行っています。ある程度の妥協はありますが・・・
又、色盲の方の対策も必要です。
W3C - HTML 4.01 Specification → 6.5.1 Notes on using colors より
Don't use color combinations that cause problems for people with color blindness in its various forms.
どの様な場合でも、色盲の方が問題とする色使いを使用しないで下さい。
私は、富士通 さんの 富士通アクセシビリティ・アシスタンス から、ColorDoctor をダウンロードして確認しています。
前景色と背景色は、ペアで指定する事が必要です。IE の場合、標準設定では、白地に黒色文字ですが、黒地に白色文字の設定で使用している方もおられます。
[ インターネットオプション ] ⇒ [ 色 ]
で、変更できます(リンク箇所の色も変更出来ます)。試しに、黒地に白色文字設定で、いくつかのウェブページを閲覧してみて下さい。文字が見えなくなるページ、結構有りますよ。恐るべきステルス技術です。
そう言いながらも、私の独り言や、言い訳等の部分は小さな文字で、薄く表示して、わざと見え難く表示しています・・・・
<(_ _)><(_ _)>
その部分をクリックしたままなぞるか、Ctrlキーを押下したままAキーを押下すると、反転表示されます。