≪ 目次 [ 戻る ]
![]()
HTML文書には、CDATA と PCDATA の文字データがあります・・・・?
要素の属性の値の文字データです。この中には他の要素は含む事は出来ず、ブラウザは以下の解釈を行います。
何のコッチャ?
痴漢置換文字って何でしょう?属性の値には他の要素は記入できません。要素は
<開始タグ>
で始まります。文字データの中に < や > が出てきたら、UAはどのように解釈したら良いのか分からなくなってしまいます。
<p> 0 < X , Y > 100 </p>
上記のような記述の場合、UAは < X , Y > をタグと解釈して混乱してしまいます。"<" や ">" を制御文字と呼ぶとすれば、制御文字を何らかの形で変換して、文字データとして扱ってもらわなければなりません。
そこで、&***; と記述してあれば、その内容を置換して解釈する仕組みが取り入れられています。
| 文字 | 文字置換 | 数値置換 | |
| & | & | & | ampersand |
| < | < | < | less than |
| > | > | > | greater than |
と文字置換/数値置換して、文字データの中に記述する < や > を解釈させる方法です。
UAは、& 以降を置換文字として解釈しようとしますので、置換文字を宣言する & 以外の & は、& と記述する必要があります。
今では殆ど見かけない機械式のタイプライター。何処へ行ったんでしょうか?
機械式タイプライターでは、改行(Line Feed)、復帰(Carriage Return)は、それぞれ別の動作でした。
TABとは、タブキーを押下することにより、タブセットされた場所までCarriage(印字ヘッド)が移動し、そこから次に入力される文字を印字してくれました。
パソコンで文字をメモ帳等で入力する場合は、Enterキーを押下することで自動的に改行(LF)と復帰(CR)を行います。TAB位置はソフトウエアで設定されています。
ロ を半角の空白とします。
メモ帳で 『aロロbロロロロc[TAB]d[Enter][Enter]123456781234・・・ 』 と入力した画面と、それをブラウザで表示した画面です。
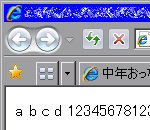
![メモ帳でaロロbロロロロc[TAB]d[Enter][Enter]123456781234・・・・と入力した画面](smp/tab.png) | ⇒ |  |
| メモ帳の内容を | ブラウザで表示 |
これを見て分かるのは、メモ帳のTAB位置は、8文字毎にセットされている・・・・ではなくて、
です。見事にCDATA/PCDATAの説明と一致しています。UAは、
<開始タグ>ロロABCロロロロDEロロFロGロロ<終了タグ>
と
<開始タグ>ABCロDEロFロG<終了タグ>
を、同等の解釈をして表示を行うように求められています。
じゃ、半角の空白を開始タグの直後や、連続して記述したい場合はどうするの?文字置換を使います。
半角の空白 = ( non-breaking space )