![]()
contentプロパティは、要素の直前/直後に、文字列や画像などの内容を付加して表示します。
| 値 (value) |
normal | 擬似要素を生成しませんが、カウンターの計算は行います。 |
| none | 擬似要素を生成しません。 | |
| string | 付加する文字列を指定します。 | |
| url(URI) | 付加する画像等の外部リソースのURIを指定します。UAがそのリソースを使用できない場合は、無視されます。 | |
| counter (識別子,style) | 付加する内容を自動連番とします。
| |
| attr(属性名) | 例えば、属性名をtitleと指定した場合、title属性の値が付加される内容になります。 | |
| open-quote | 引用開始を示す quotes プロパティで指定されている引用符が付加される内容になります。 | |
| close-quote | 引用終了を示す quotes プロパティで指定されている引用符が付加される内容になります。 | |
| no-open-quote | 何も表示しませんが、引用開始とみなして、引用の入れ子レベルがひとつ深くなります。 | |
| no-close-quote | 何も表示しませんが、引用終了とみなして、引用の入れ子レベルがひとつ浅くなります。 | |
| inherit | 親要素からの継承 | |
| 適用要素 | before/after擬似要素で修飾される要素 | |
| 初期値 | normal | |
| 継承 | 無し | |
quotes プロパティは、contentプロパティの open-quote/close-quote で使用する引用符の指定をします。
| 値 (value) |
'p-1' 'p-2' | p-1で開始引用符、p-2で終了引用符をペアで指定します。半角空白で区切り、複数ペアを指定することで、複数階層の引用符を指定することもできます。 |
| none | 引用符を表示しません。 | |
| inherit | 親要素からの継承 | |
| 適用要素 | BODY要素とBODY要素の内容の全ての要素 | |
| 初期値 | UA依存 | |
| 継承 | します。 | |
counter-reset プロパティは、カウンター値を "0" にリセットします。
| 値 (value) |
識別子 | 識別子で示されたカウンター値を”0”にリセットします。半角の空白に続き複数の識別子を指定することもできます。 |
| none | カウンターに対して、何も行いません。 | |
| inherit | 親要素からの継承 | |
| 適用要素 | BODY要素とBODY要素の内容の全ての要素 | |
| 初期値 | none | |
| 継承 | します。 | |
counter-increment プロパティは、カウンター値を " +1 " します。
| 値 (value) |
識別子 | 識別子で示されたカウンター値を " +1 " します。半角の空白に続き複数の識別子を指定することもできます。 |
| none | カウンターに対して、何も行いません。 | |
| inherit | 親要素からの継承 | |
| 適用要素 | BODY要素とBODY要素の内容の全ての要素 | |
| 初期値 | none | |
| 継承 | します。 | |
XXXX はスタイルシート記述です。
XXXX はHTML記述です。
XXXX 背景色と内枠線は要素の範囲です。
XXXX 背景色と外枠線は親要素です。
| .bcc:before | { | counter-increment | : | cc | ; | |
| content | : | counter(cc) | ; | } | ||
| .acc:after | { | counter-increment | : | cc | ; | |
| content | : | counter(cc) | ; | } | ||
| .rcc:before | { | counter-reset | : | cc | ; | |
| content | : | counter(cc) | ; | } |
ABCD
ABCD
ABCD
ABCD
ABCD
ABCD

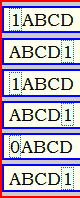
IE - 8 での表示

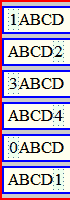
Operaでの表示
このサイトのスタイルシート記述です。
| q | { | background-color | : | #ffc | ; | } |
| q:before | { | content | : | no-open-quote | ; | } |
| q:after | { | content | : | no-close-quote | ; | } |