![]()
floatプロパティは、該当要素を表示可能左端か右端に表示します。
floatプロパティが、全てのブラウザで完全に反映できるのであれば、レイアウトを行なうのに欠かせないプロパティなのですが、実際には、挙動不審なブラウザが存在します。(特に、IE8以前のIE )
第四章 私のホームページ - 其の壱 - サンプル-3 以降を参照して下さい。
clearプロパティは、floatプロパティの指定を解除します。
| 値 | none | 解除無し。 |
| left | float : left ; を解除します。 | |
| right | float : right ; を解除します。 | |
| both | float : left ; , float : right ; 両方を解除します。 | |
| inherit | 親要素からの継承 | |
| 適用要素 | ブロック要素 | |
| 初期値 | none | |
| 継承 | しません | |
XXXX はスタイルシート記述です。
XXXX はHTML記述です。
XXXX 背景色と内枠線は修飾対象要素の範囲です。
XXXX 背景色と外枠線は親要素です。
| .fr | { | float | : | right | ; | } |
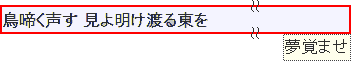
鳥啼く声す 夢覚ませ 見よ明け渡る東を
で検証してみます。
IE8での表示![]()
IE7での表示
IE6での表示![]()
IE8では、正常に表示されていますが、IE7では、表示位置が枠外、IE6に至っては表示すらされていません!
上記は、ほんの一例です。インライン要素で検証しましたが、ブロック要素でも、色々制限やバグが有ります。
IEは、使用されているシェアが圧倒的に多く、IE6/7を使用されている方も大勢おられます。事実、私の会社のパソコンもIE6を使用していますので、レイアウトが崩れるサイトもあります。
だから、私はレイアウト目的でTABLE要素を使用しています。