![]()
サンプル9を開いて、ソースを見て下さい。
私は、白色の背景色だと眩しいので目の疲労を軽減する為に背景色を黒にしました。
参照 色指定
スタイルシート内の変更箇所
<style type="text/css">
body { margin : 0px ;
padding : 0px ;
font-weight : bold ;
background-color : #000 ; }
:
</style>背景色を黒色にしたので、H1要素P要素の表示文字色(前景色)とのコントラスト比が小さくなり見辛くなりました。前景色と背景色は、ペアで指定する事が必要です。
サンプル10を開いて、ソースを見て下さい。
H1要素の表示色(前景色)を黄色にしました。
参照 色指定
スタイルシート内の変更箇所
<style type="text/css">
:
h1 { font-size : 120% ;
margin : 0.2em ;
padding : 0px ;
color : #ff0 ; }
:
</style>サンプル11を開いて、ソースを見て下さい。
リンク箇所の表示文字色(A要素の内容)を変えました。
参照 色指定
スタイルシート内の変更箇所
<style type="text/css">
:
a:link
{ color : #ffe ; }
a:visited
{ color : #ffe ; }
a:hover
{ color : #8f8 ; }
</style>ウェブページの利点の一つは、リンクが自由に出来る事(第1章 - みんなで増やそうWWWの輪 !?)です。ブラウザは、リンクの記述されている箇所(今のところ、A要素の href属性のみ)は、動的に表示の修飾をするようになっています。
| a:link | リンク先が未訪問の場合 |
| a:visited | リンク先が訪問済みの場合 |
| a:hover | リンク記述箇所にカーソルが乗った場合 |
| a:active | リンク記述箇所でクリックしている時 |
| a:focus | リンク記述箇所が選択されている時 |
の各クラスで修飾出来ます。全てを記述する必要は有りませんが、記述順は上記の通りです。
サンプル12を開いて、ソースを見て下さい。
リンク箇所の(A要素の内容)下線を消しました。
スタイルシート内の変更箇所
<style type="text/css">
:
a { text-decoration : none; }
</style>あくまでも、私見です。この設定は行わない方が良いと思います。テキスト内にリンク箇所が記述されている場合、色が違っているだけでは、その箇所がリンク箇所だと明示出来ないからです。下線が引いて有ればリンク箇所と明示出来ます。
殆どのブラウザでは、リンク箇所は 『 text-decoration : underline ; 』 下線を表示です。
これで、私のホームページが完成しました・・・・?
サンプル13を開いて、ソースを見て下さい。
ホームページに時計が付いていると便利だと思い、すくりぷとを使用して表示しました。
HEAD要素内の変更箇所
<head>
:
<meta http-equiv="Content-Script-Type" content="text/javascript" />
:
<style type="text/css">
:
form { margin: 0.2em; padding: 0px; }
input { margin: 0em; padding: 0px;background-color: #000; font-size: 105% ;
color: #ffe;font-weight: bold;border-style: none; }
</style>
<script type="text/javascript">
function tm() {
var now = new Date()
yy = now.getYear(); mm = now.getMonth()+1; dd = now.getDate()
hh = now.getHours(); mn = now.getMinutes(); ss = now.getSeconds()
document.p1.p2.value= yy +"年"+ mm +"月"+ dd +"日 "+ hh +"時"+ mn +"分"
setTimeout('tm()',1000) }
</script>
</head>BODY要素内の変更箇所
<body onload="tm()">
<form name="p1" id="p1" action="#">
<div><input name="p2" id="p2" size="40" value="" /></div>
</form>
:
</body>スクリプト を使用する場合は、HEAD要素内に、メタ情報を記述する必要があります。
すくりぷと とゆう訳で、この章の説明は、勘弁して下さい。<(_ _)><(_ _)>
サンプル14を開いて、ソースを見て下さい・・・・??
このサイトで紹介しているホームページは、あくまでもサンプルです。実際に使用しているホームページは、構造は同じですが、リンク先は仕事関係や趣味、其の他色々登録してありますので、同時に複数のサイトを開く必要があります。
そこで、ホームページから開くサイトを別ウインドウで開く指定にしましたが、この指定はお勧めしません。
W3C - Web Content Accessibility Guidelines 1.0 → Guideline 10. Use interim solutions. より
10.1 Until user agents allow users to turn off spawned windows, do not cause pop-ups or other windows to appear and do not change the current window without informing the user. [Priority 2]
For example, in HTML, avoid using a frame whose target is a new window.10.1 ユーザーがUAで新しいウインドウを開くことを無効にできるまで、ポップアップを発生させたり他のウインドウを開かないで下さい。そして、ユーザーに知らせることなく、現在のウインドウを変えないでください。[優先度2]
例えばHTMLでは、その目標が新しいウィンドウである構造を使用しないようにしてください。
A要素の属性に、target="_blank" を記述しただけです。
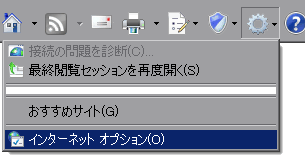
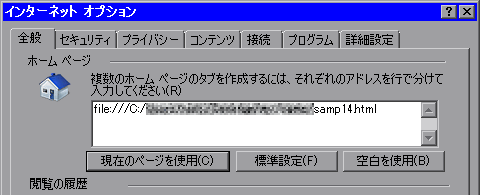
完成したページをホームページとして登録します。
 ↓
↓ ↓
↓
これで、ブラウザを立ち上げた時に表示されるページ、
すなわち、『 ホームページ 』 として設定されます。
これで完成です \(^◇^)/ ヤッター!!