![]()
W3C → XHTML 1.0 → Multi-part XHTML file → DTDs → XHTML-1.0-Strict より
<!--================== Client-side image maps ============================--> <!-- These can be placed in the same document or grouped in a separate document although this isn't yet widely supported --> <!ELEMENT map ((%block; | form | %misc;)+ | area+)> <!ATTLIST map %i18n; %events; id ID #REQUIRED class CDATA #IMPLIED style %StyleSheet; #IMPLIED title %Text; #IMPLIED name CDATA #IMPLIED > <!ELEMENT area EMPTY> <!ATTLIST area %attrs; %focus;; shape %Shape; "rect" coords %Coords; #IMPLIED href %URI; #IMPLIED nohref (nohref) #IMPLIED alt %Text; #REQUIRED target* %FrameTarget; #IMPLIED >
*target属性は XHTML-1.0-Strict 配下では使用できない属性です。
id ID #REQUIRED
表示した画像の usemap属性と同じ識別名を付け、表示画像をイメージマップに指定します。省略不可。
style %StyleSheet; #IMPLIED
スタイルシートを記述します。省略可
title %Text; #IMPLIED
要素にタイトルを付ける事により、要素の内容の説明等が記述出来ます。省略可。
name CDATA #IMPLIED
要素に識別名を付けます。name属性を使用する場合 id属性が必須。属性の値は、id属性の値と同じです。省略可。
shape %Shape; "rect" coords %Coords; #IMPLIED
画像内のエリアの形と座標を指定します。
| shape 属性値 | エリアの形 | coords属性値 |
|---|---|---|
| rect | 長方形 | 左上端のx,y座標、右下端のx,y座標 |
| circle | 円形 | 中心のx,y座標、半径 |
| poly | 多角形 | x1,y1,x2,y2,・・・,x1,y1 |
| 省略時 | 長方形 | 領域全体 |
href %URI; #IMPLIED
リンク先のURIを記述します。省略可。
nohref (nohref) #IMPLIED
当該領域がリンク先がを持たない事を示します。値は nohref です。省略可。
alt %Text; #REQUIRED
リンク先の説明。音声ブラウザ等を考慮し、省略できません。
target %FrameTarget; #IMPLIED
target属性は、Transitional DTDか Frameset DTD の配下にしか記述出来ません。省略可。
FRAME要素 や IFRAME要素 で表示されているフレームの内容を書き換える場合は、その要素のname属性に記述されている名前を属性値とします。
FRAMESET要素 で表示されているフレームを解除して表示させる場合の属性値は、_top です。
当サイトでは、上記の指定のみとします。
XXXX はHTMLサンプルです。
XXXX はHTMLサンプルの表示例です。
<p>
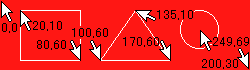
<img src="****.png" usemap="#test1" width="250" height="70" alt="イメージマップのベース" />
<map id="test1">
<area shape="rect" coords="20,10,80,60" alt="四角" href="xxxx" accesskey="1" />
<area shape="poly" coords="100,60,170,60,135,10,100,60" alt="三角" href="yyyy" accesskey="2" />
<area shape="circle" coords="200,30,20" alt="円" href="zzzz" accesskey="3" />
</map>
</p>

<div>
<object data="****.png" type="image/gif" usemap="#test2" width="250" height="70">
イメージマップのベース
</object>
<br />
<map name="test2" id="test2">
<p>OBJECT要素を使用した使用例:
<a shape="rect" coords="20,10,80,60" href="xxxx">四角</a> -
<a shape="poly" coords="100,60,170,60,135,10,100,60" href="yyyy">三角</a> -
<a shape="circle" coords="200,30,20" href="zzzz">円</a>
</p>
</map>
</div>
OBJECT要素を使用したクライアントサイド イメージ マップは、IEでは正常に表示/動作出来ないようです。
IMG要素とOBJECT要素の画像に対する説明の記述方法に注意。